
0
Answered
Ширина верстки
Андрей, привет.
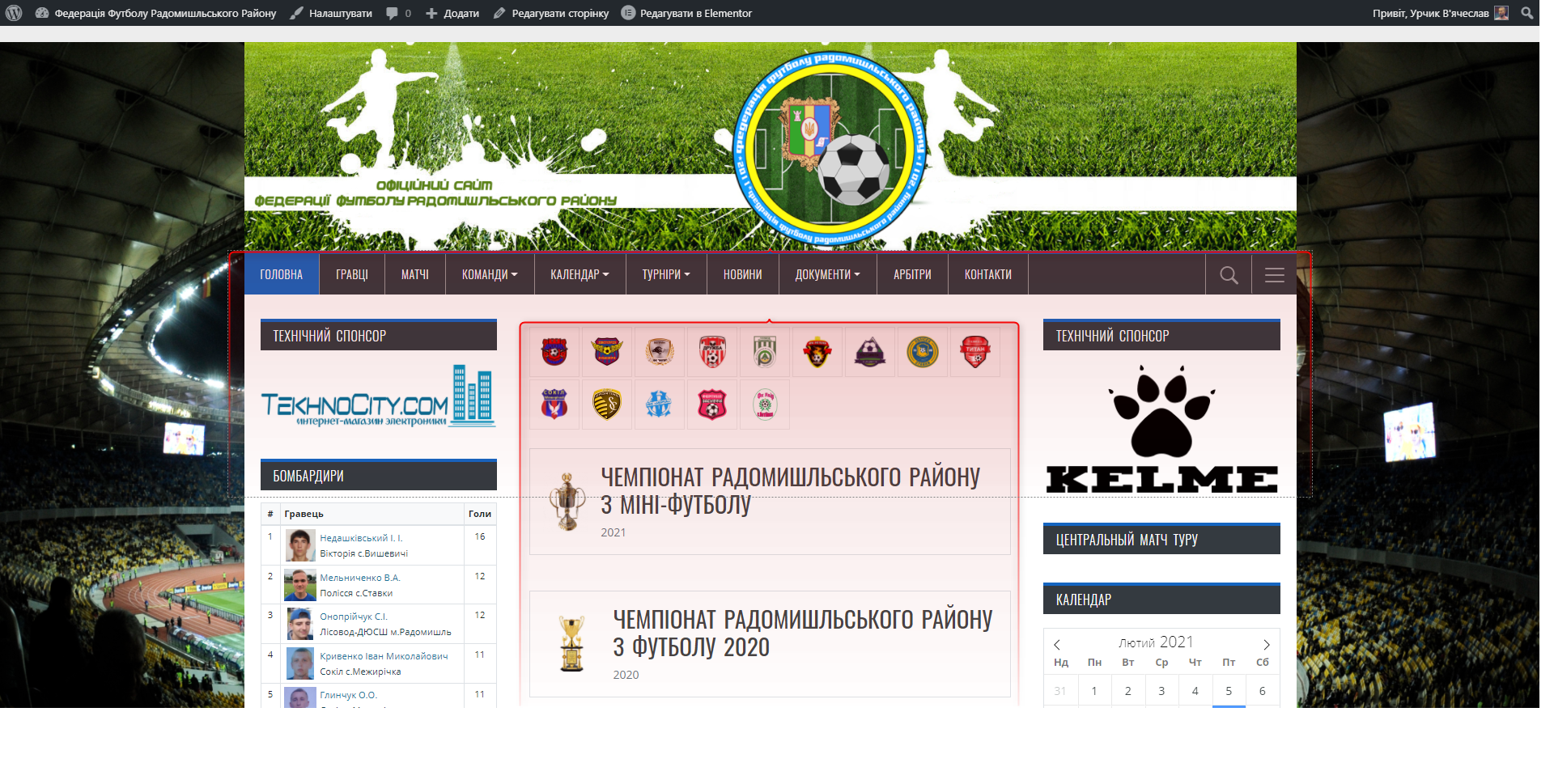
изменил шаблон добавил сайдбари с обеих сторон и вижу, что центрального контента мало места.
Можно ли как то изменить ширину верстки и для центрального контента увеличить пространство. Знаю что в коде править нужно, но возможно есть проще метод?

Customer support service by UserEcho

Андрей, вручнуюю покрутил стили и растянул на 1600рх - и сайдбары уменьшил. Знаю, что слетит все после апдейта. Можешь добавить такой функционал, чтоб можно было под себя подстроить?
Я бы рекомендовал просто добавить CSS. Код внизу.
Для экранов от 1620 пикс. > максимальная ширина - 1600
- https://anwppro.userecho.com/en/knowledge-bases/2/articles/1-how-to-add-custom-css
@media (min-width: 1620px) {.container, .container-sm, .container-md, .container-lg, .container-xl {
max-width: 1600px !important;
}
}
Спасибо!
Спасибо
Андрей, подскажи пожалуйста.
прошол апдейт Aneto., слетели естественно мои настройки стилей, а именно сайдбаров, т.к. ширину верстки я вписал в кастомные стили, а вот сайдбаров , -нет. Когда редактирую в сss код,- все работает.
@media (min-width: 992px)
.col-lg-3 {
flex: 0 0 20%;
max-width: 20%;
}
но когда вставляю этот кусок в кастомные стыли, - не работает. Есть подозрение, что еще нужно добавть какой то класс. подскажи плз.
ffrr.pp.ua
Можно попробовать такой код
@media (min-width: 1380px){
#content > .row > .widget-area {
flex: 0 0 20%;
max-width: 20%;
}
}
@media (min-width: 1380px){
#content > .row > #primary {
flex: 0 0 60%;
max-width: 60%;
}
}
Андрей, спасибо, помогло, закрыл все вопросы со стилями и шрифтами.