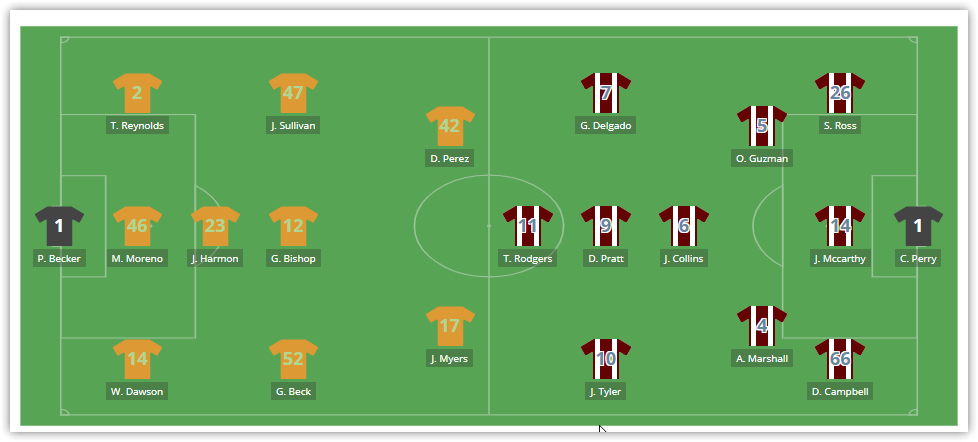
Club match formation
Premium Version Only

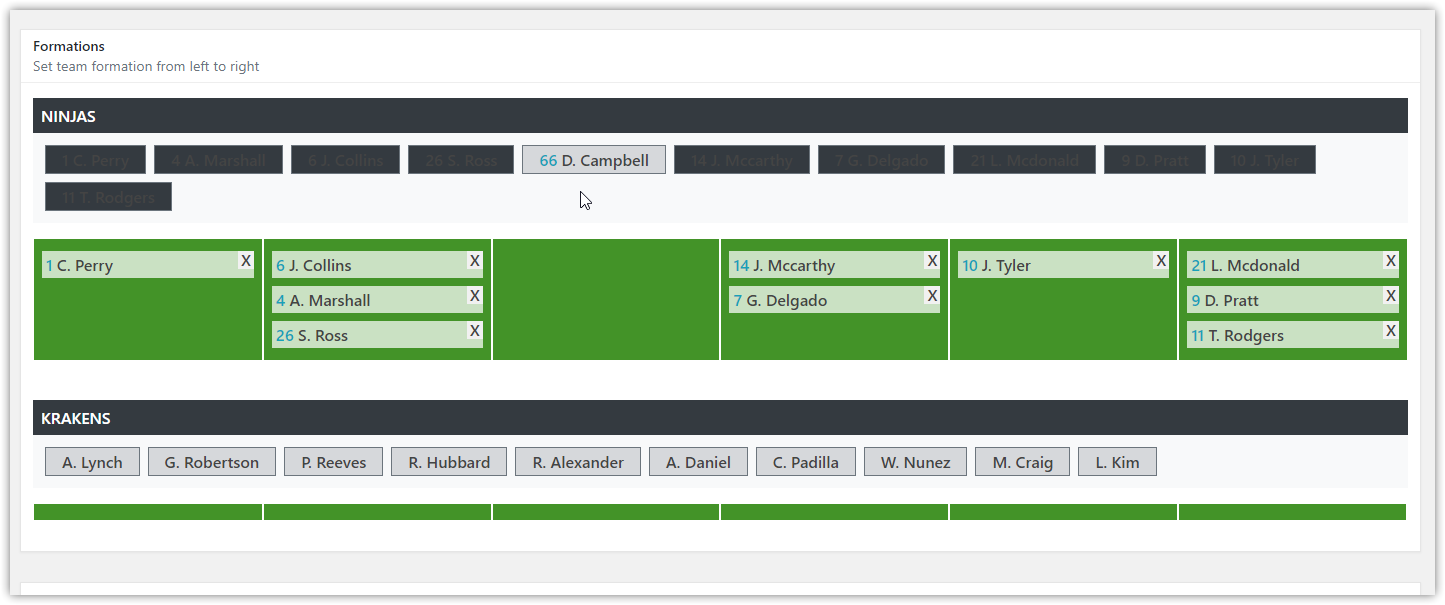
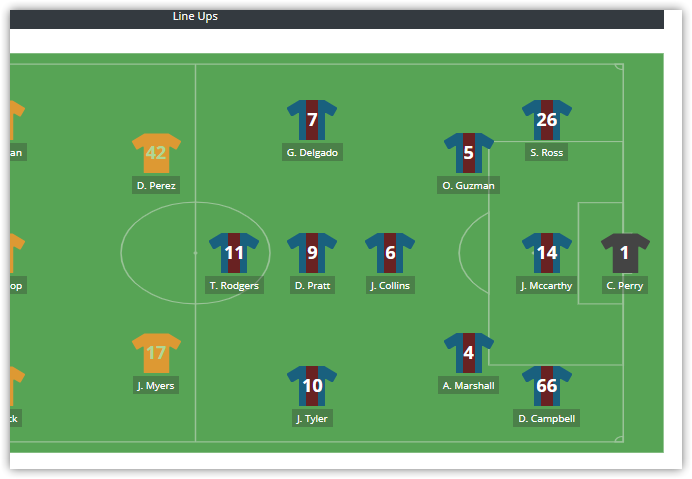
Match formation is available in a special metabox at Match edit page. Drag and drop players into columns.

Use Layout Builder to show Match Formation
Create a Match layout on Layout Builder and add the Match Formation block to it.

More info:
- https://anwppro.userecho.com/knowledge-bases/2/articles/382-how-to-use-layout-builder
- https://anwppro.userecho.com/knowledge-bases/2/articles/541-match-available-block-types
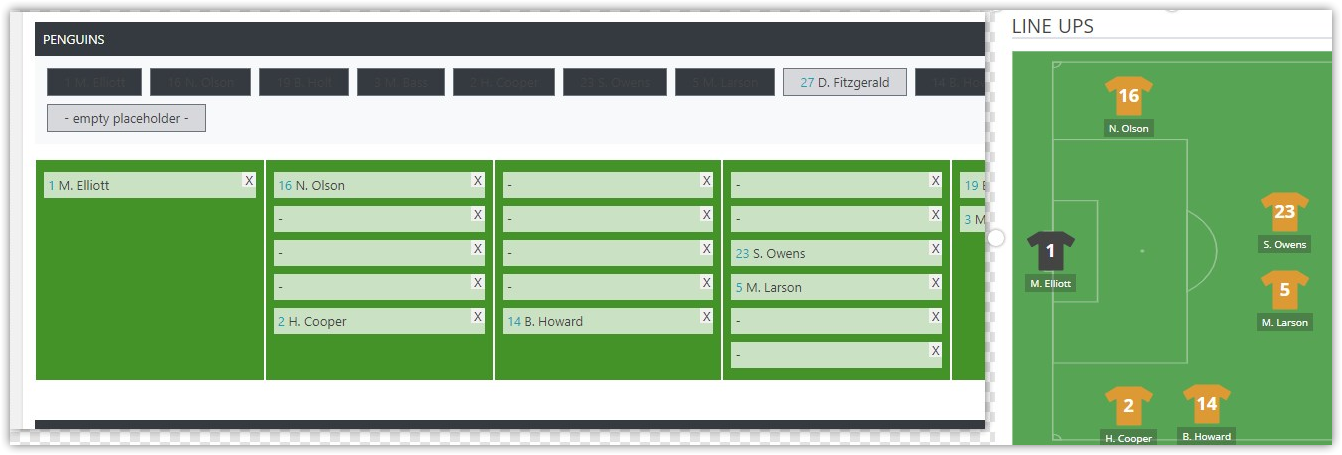
Using empty placeholder
Free space is distributed in the column among the players proportionally. You can use an empty placeholder to create complex structures.

Club shirt selecting priority
- Match Option ( Edit Match >> Match Data >> Premium Options >> Home or Away Club Shirt in Formation )
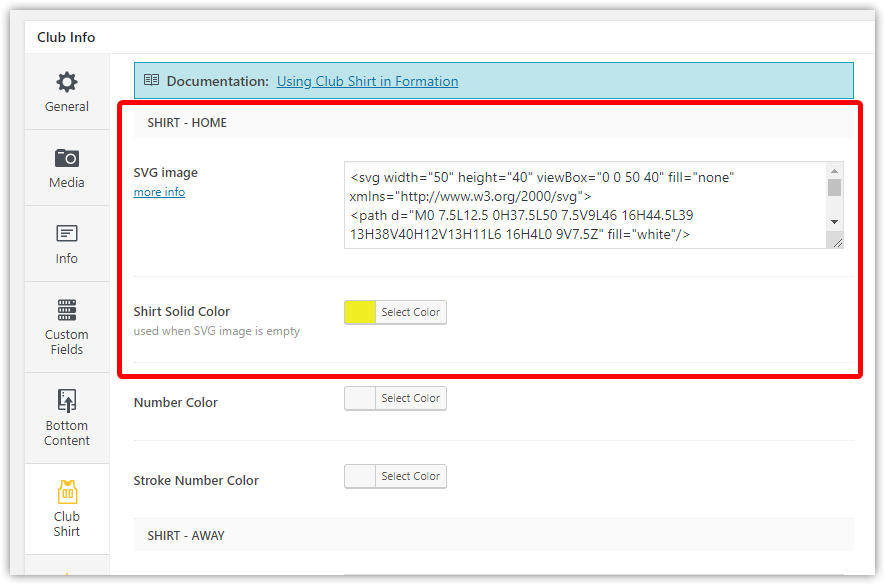
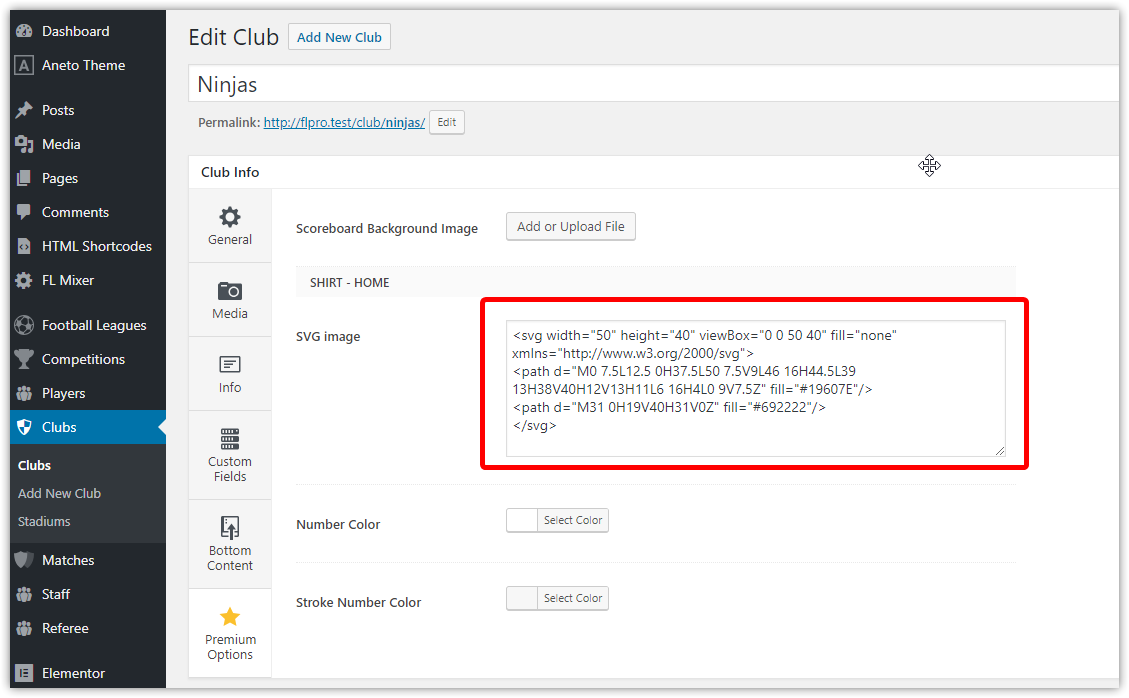
- Appropriate SVG Shirt ( Edit Club >> Premium Options >> Shirt Home >> SVG image ). For away club is used “home” if away is missed.
- Shirt Solid Color
- Main Club Color (empty shirt filled with the main club color).
- Default colors (red and blue)

Number Stroke Color
“Number Stroke Color” is used for better number readability. See screenshot below.

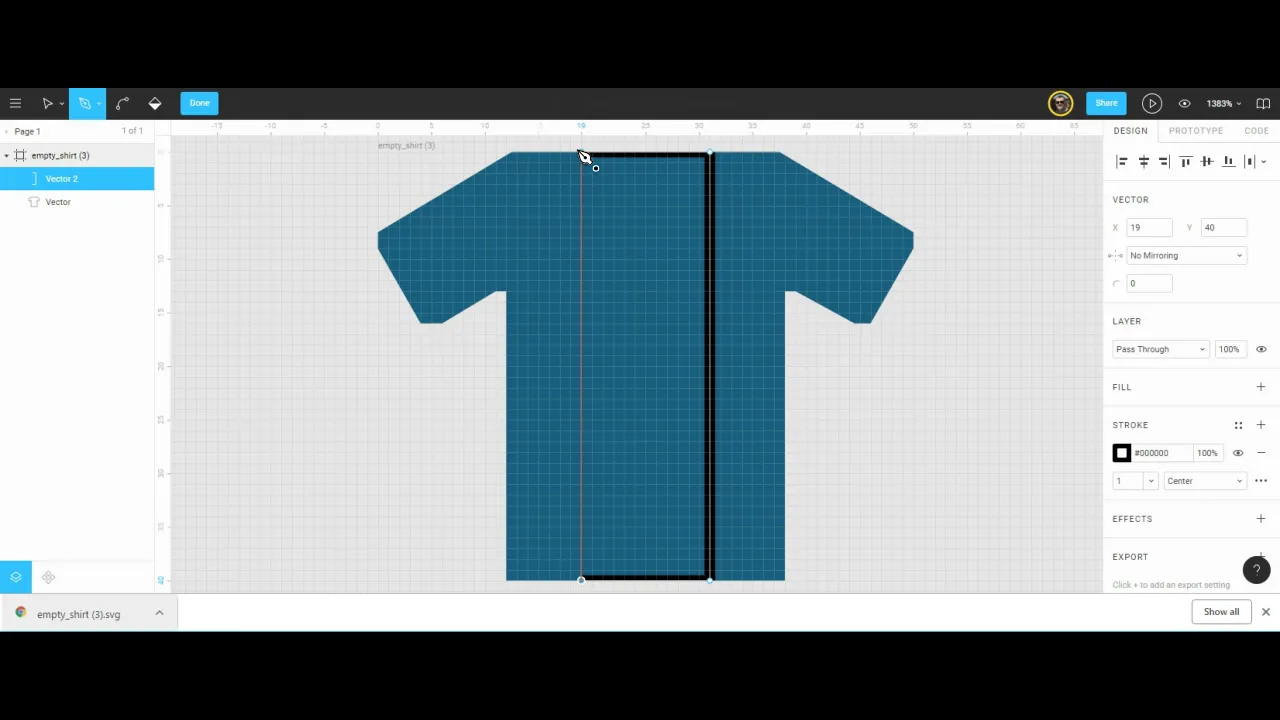
Create a Custom SVG Shirt in 5 minutes
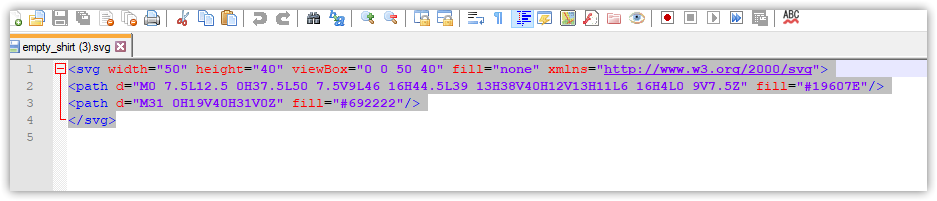
- Download prepared SVG file. Right click >> Save link as.
- Create an SVG image in a free online editor Figma – https://www.figma.com/ – See video
- Export created SVG file from Figma and open it with your default text editor.
- Copy code and paste into SVG image field.
- Set number color and stroke if needed.



Customer support service by UserEcho


Is it possible to change the orientation of the field to be vertical?
can we change the field photo?
No
--
Best Regards
Andrei S.
Hi Andrei, for licensing reasons, I have replaced the team logos with jersey images. This works well so far. Would it be possible to add an image upload function also for the "Club match formation" to avoid the work of creating a SVG manually?
Здравствуйте Андрей. Как можно изменить svg форму вратаря?
Will this be made available in the Frontend Edit for User Role "Club Captain" too or is perhaps already implemented?
Is it possible to link the player's names in the line-up to their player page so that every player is clickable?