Custom ranking background color in Standing table

Custom CSS
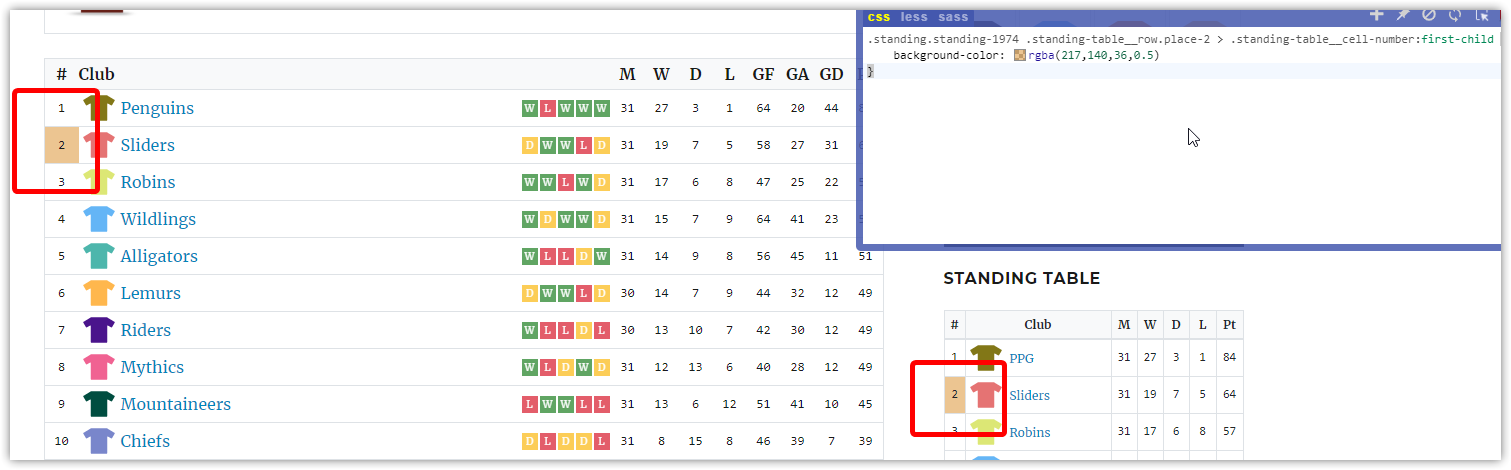
.standing.standing-%standing-id% .standing-table__row.place-%place% > .standing-table__cell-number:first-child {
background-color: %background-color%;
}
Placeholders to replace:
- %standing id% - Standing table ID (see screenshot below). E.g.: 1974
- %place% - ranking place. E.g.: 2
- %background-color% - set background color in RGB or hex. E.g.: rgba(217,140,36,0.5)

Customer support service by UserEcho

CSS no longer works in the new version.
It doesn't work with SiteOrigin CSS either.