Live Search

[sl-search suggested="" search="" layout="" mobile_icon_only="" has_search_icon="" has_reset_icon="" width=""]
- suggested – comma-separated list of player & team IDs
- search - all/teams/players
- layout - dropdown/inline
- mobile_icon_only - 0/1 - Show Search Icon Only on Mobile
- has_search_icon - 0/1 - Show or hide search icon
- has_reset_icon - 0/1 - Show or hide reset icon (X)
- width - input search width in px
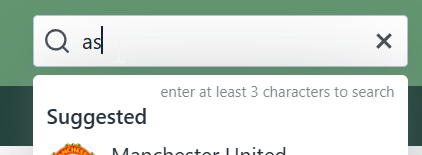
suggested
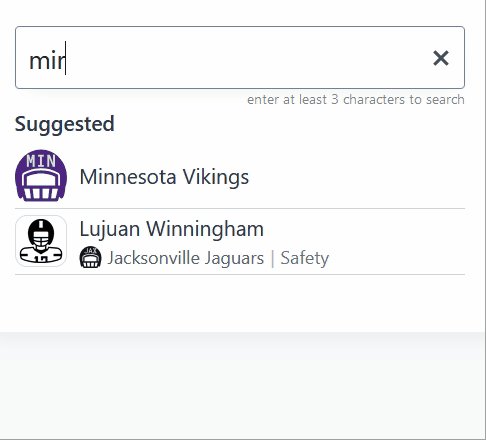
The suggested argument may have IDs of the most popular teams and players.
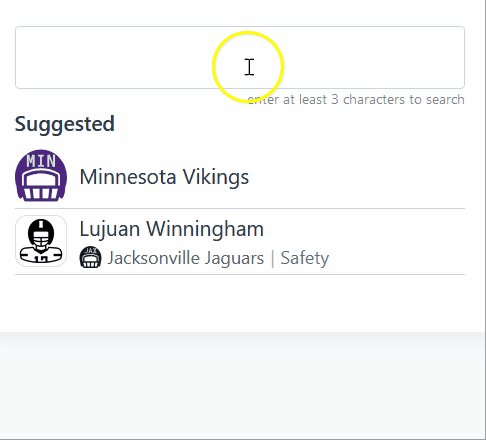
It will be visible when the search input has less than 3 characters, or nothing is found.

layout
The shortcode supports dropdown and inline layout.
dropdown - suitable for header or sidebar
inline - if you plan to put shortcode on a separate page
has_reset_icon
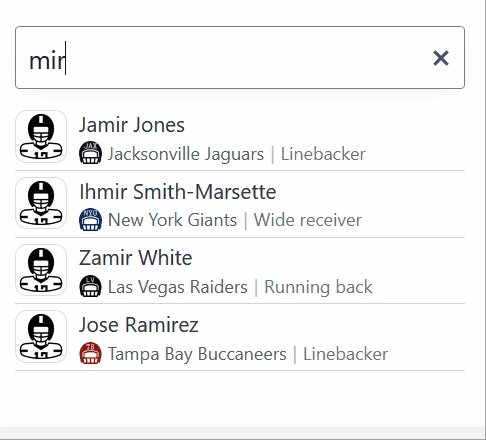
The reset (X) icon becomes visible only on starting typing.
You can hide it in case of some problems with your theme.
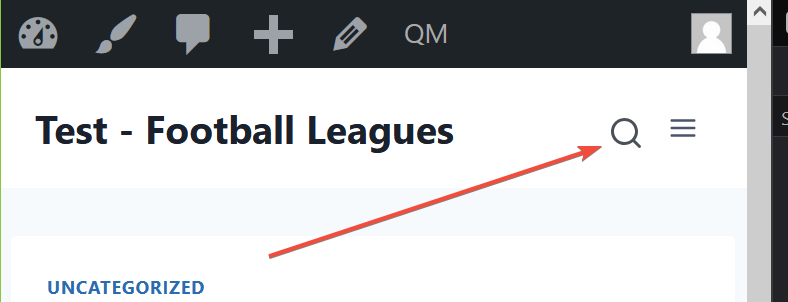
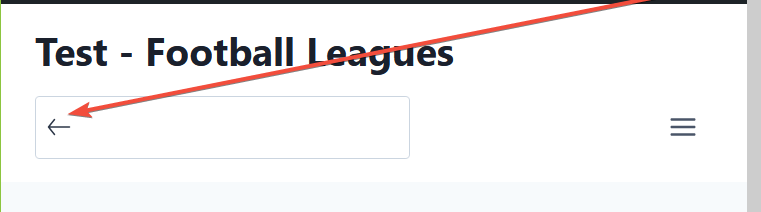
mobile_icon_only
To prevent using too much space on mobile devices, especially in the header, by default only icon is visible. The icon will be transformed into a full search after the click.
This option will affect only the dropdown layout.


Some themes have very complex header layouts, and such transformation may look a bit ugly.
Below, you will find the CSS code for the Kadence theme.
body.anwp-sl-live-search__search-mobile-state--active .site-main-header-inner-wrap.site-header-row {
display: flex !important;
flex-wrap: wrap !important;
}
body.anwp-sl-live-search__search-mobile-state--active .site-header-main-section-right {
display: flex;
width: 100%;
justify-content: space-between !important;
margin-top: 15px;
margin-bottom: 15px
}
body.anwp-sl-live-search__search-mobile-state--active .site-header-main-section-left {
margin-top: 15px;
}
.anwp-sl-live-search__search-mobile-icon {
margin-bottom: -6px;
}Customer support service by UserEcho
