Create Charts in Upcoming Games using Layout Builder
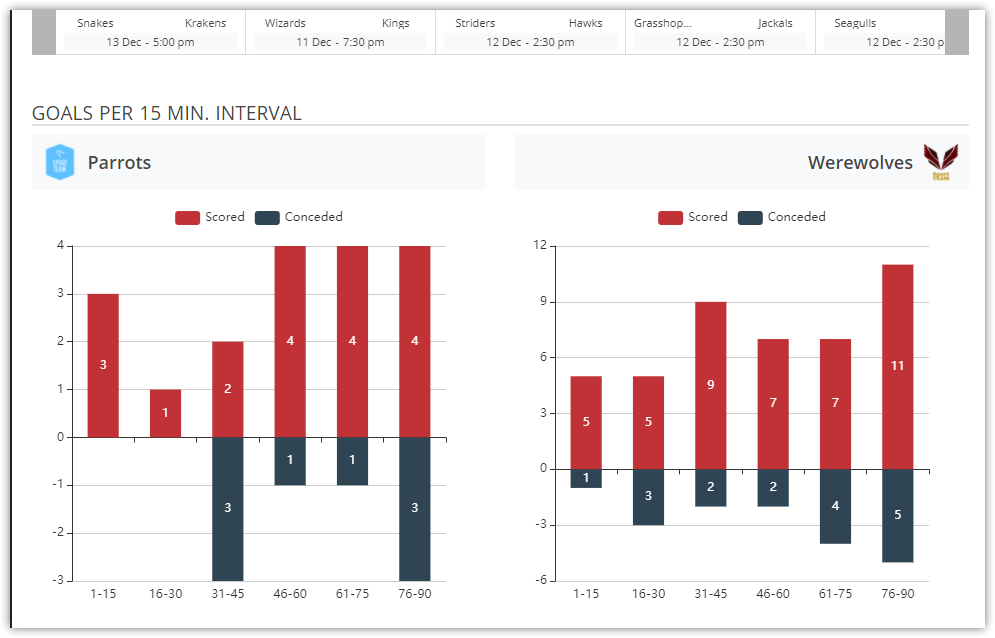
Let's create "Goals per 15 min. interval" in the Upcome Game layout.

If you already have an Upcoming Game layout, you can skip steps 1 and 2.
Step 1 - Create New Layout
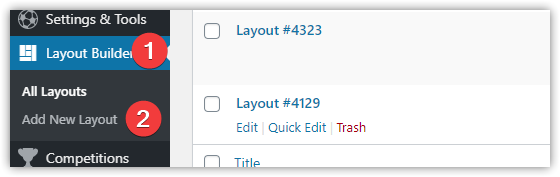
Go to the "Layout Builder" >> "Add New Layout"

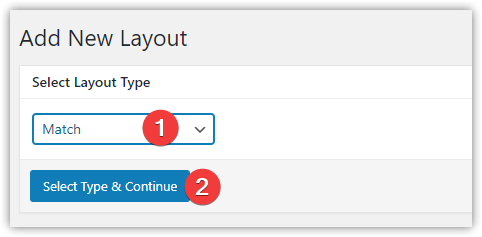
Select "Match" and click "Select Type & Continue".

Step 2 - Load Predefined Layout
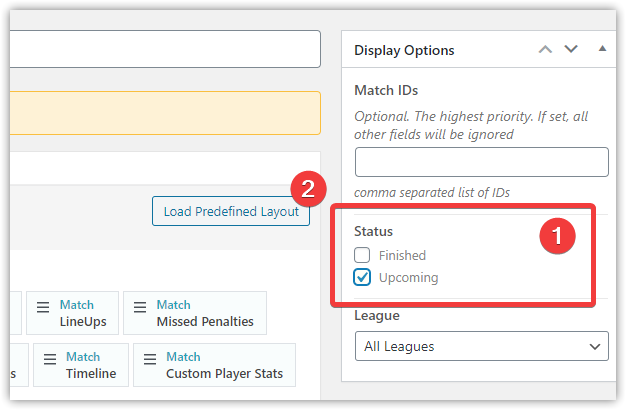
In "Display Options" set Status to "Upcoming". It will apply the current layout to all Upcoming games.

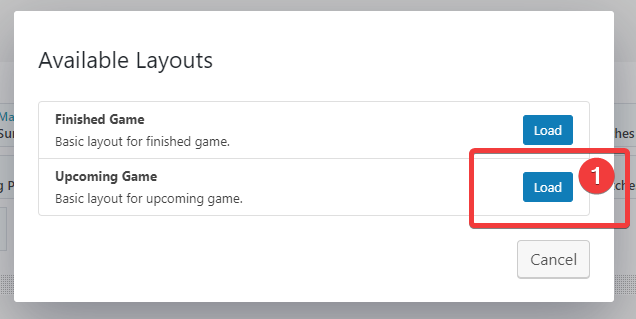
Then click "Load Predefined Layout" and load the basic layout for the upcoming game.

Save this layout by clicking the "Update" button.
Create Charts: Goals per 15 min. interval
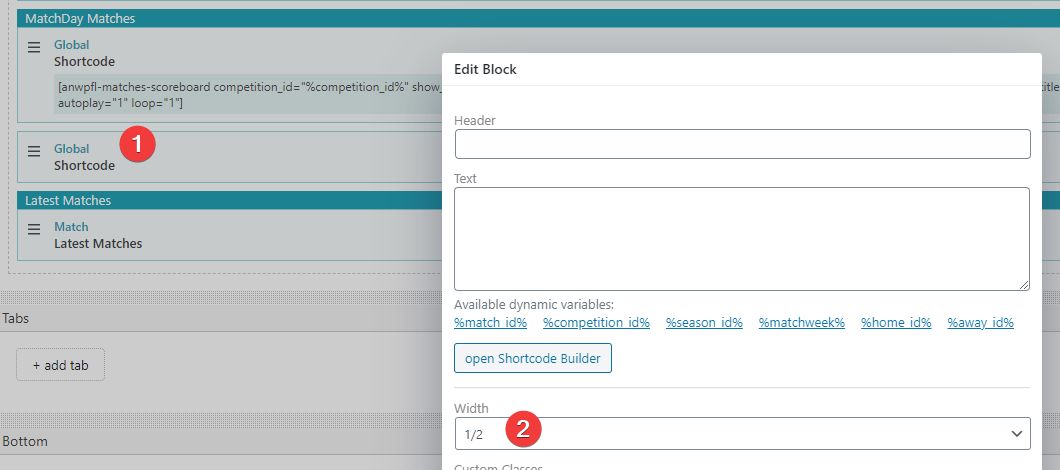
Add Global Shortcode block and set its width to 1/2

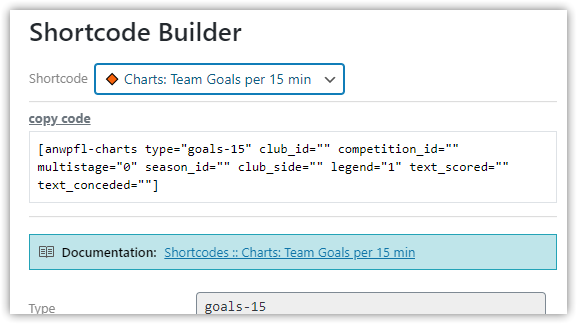
Click on the "open Shortcode Builder" button and select "Charts: Team Goals per 15 min".

Set club_side to "home" and "Copy and Close" Shortcode Builder modal.
Insert shortcode into the "Text" field.
Then use dymic variables in club_id="%home_id%" and season_id="%season_id%".
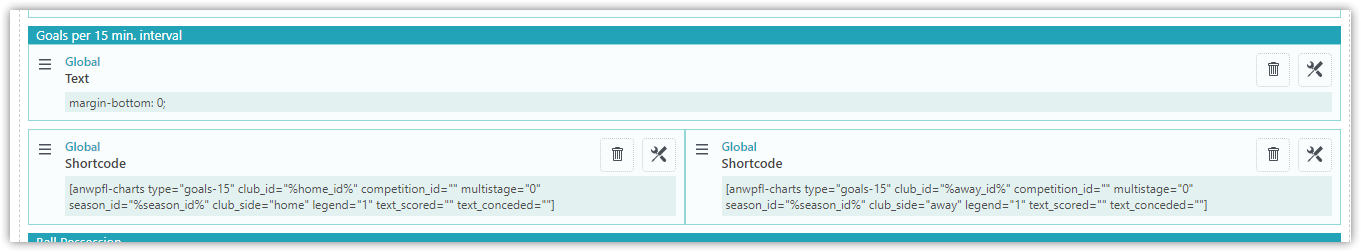
[anwpfl-charts type="goals-15" club_id="%home_id%" competition_id="" multistage="0" season_id="%season_id%" club_side="home" legend="1" text_scored="" text_conceded=""]
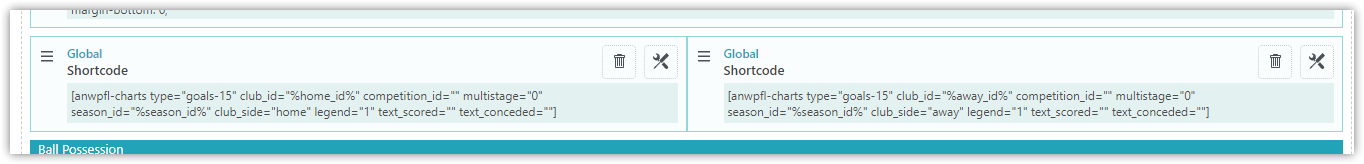
Create a similar block for the opposite team. Change relative to team side args to: club_id="%away_id%" and club_side="away".
[anwpfl-charts type="goals-15" club_id="%away_id%" competition_id="" multistage="0" season_id="%season_id%" club_side="away" legend="1" text_scored="" text_conceded=""]
Now you should have blocks similar to the screenshot below.

Step 4 - Blocks Header
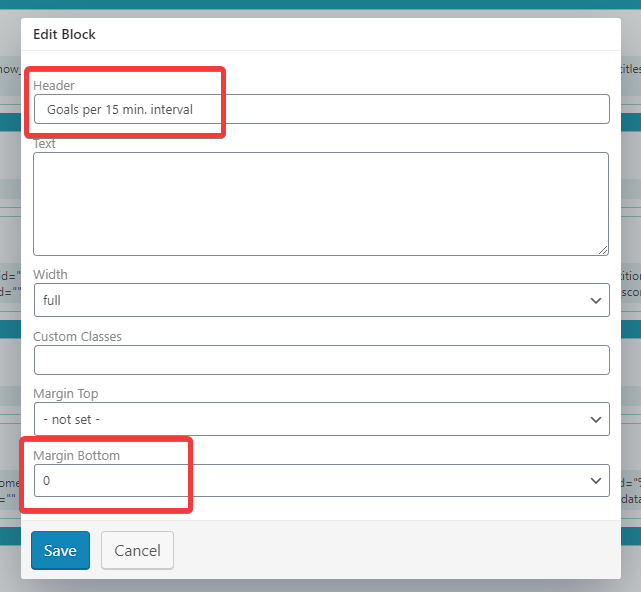
On the last step create a header.
Put "Global : Text" block above created blocks. Set its header and margin-bottom to "0" to prevent blocks stack default margin.

The final result should be

Customer support service by UserEcho
